Wasteys
An app aiming to help decrease domestic waste!
This was the idea I came up with. If our food don't go bad, we don't produce waste.
I wanted to build this idea but I didn't have the necessary knowledge. So I started my journey of web development. I've watched hundreds of tutorials, built dozens of web apps, yes including "To do list", spent many hours sitting in front of the laptop. And this all happened while I was working as a mechanical engineer. During day I did mechanical engineering and during night I was learning how to build internet apps.
After many tutorials I've managed to make this idea work. I wanted it to be both vertically and horizontally scalable so I decided to use the most popular frontend and backend frameworks, React and Django. The first version of the app was not great but building it from scratch gave me the confidence to grow bigger.
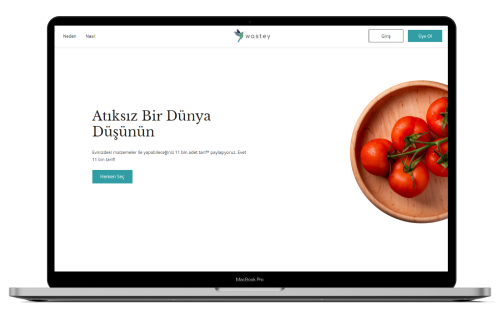
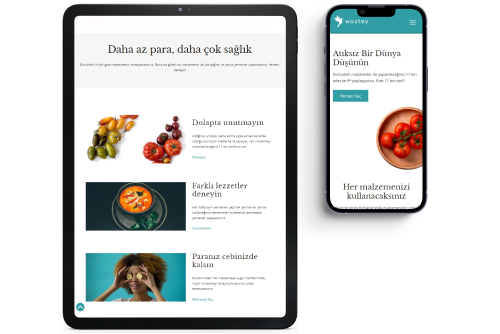
And here its fully scalable second version: wasteys.com
You choose what you have at home and it shows you the recipes you can make out of 13,000 recipes.
As in the previous version I've used React and Django.
Authentication - Django-allauth
State Management - Redux
REST API - Django-rest-framework
Database - PostgreSQL
This idea made me learn web development and now I can confidently say that I can build a web app from scratch.
Technologies
Layout Design, Figma
HTML, CSS, JS
React
Redux - State Management
Django
REST API - API Requests
PostgreSQL - Complex DB Relationships
Two seperate servers for React and Django
React uses main domain
Django uses several subdomains
Visit
wasteys.com